Before making our own interactive digital artworks, let's look at some examples of how artists have used code to make their own interactive art pieces.
Examples of Programmed Artworks
 "I Write Software to Express Myself" - 2016 - Jeremy Bailey
"I Write Software to Express Myself" - 2016 - Jeremy Bailey
Jeremy Bailey's video statement, explaiing how and why he uses code to create, and demonstrating a few weird interactive artworks in the process.
 Text Rain - 1999 - Camille Utterback & Romy Achituv
Text Rain - 1999 - Camille Utterback & Romy Achituv
An interactive artwork where viewers can catch falling letters on their bodies, forming words and lines of poetry.
 Untitled 5 - 2004 - Camille Utterback
Untitled 5 - 2004 - Camille Utterback
An interactive artwork where the movements of people in a gallery are transformed into visual marks on canvas.
 New Year's Cards - 2005 - Golan Levin (made in Processing)
New Year's Cards - 2005 - Golan Levin (made in Processing)
Artist Golan Levin had an annual tradition of making interactive New Year's cards for friends and family. Many no longer run in curent browsers, but linked is the 2005 one, which does.
 MIT Media Lab Logo - 2011 - L Roon Kang & The Green Eyl (made in Processing)
MIT Media Lab Logo - 2011 - L Roon Kang & The Green Eyl (made in Processing)
A logo which randomly regenerates itself with each use, but which retains key recognizable elements.
 Processing Monsters - 2008 - Lukas Vojir & Various (made in Processing)
Processing Monsters - 2008 - Lukas Vojir & Various (made in Processing)
A participatory web project where Vojir set up an open invitation for artists to make 'Processing Monsters' following certain restrictions, and collected them together online.
 The Metamorphoses of Mr. Kalia - 2014 - Beatrice Lartigue & Cyril Diagne
The Metamorphoses of Mr. Kalia - 2014 - Beatrice Lartigue & Cyril Diagne
Interactive installation where the viewer/participant controls the movements of a constantly transforming figure, triggering various animations and changes.
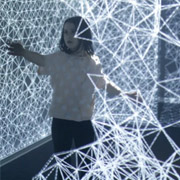
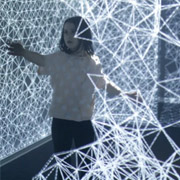
 XYZT - 2015 - Adrien M & Claire B
XYZT - 2015 - Adrien M & Claire B
A series of interactive projected spaces and artefacts that respond to the viewers' movements through space.
 Network B - 2009 - Casey Reas
Network B - 2009 - Casey Reas
Software that combines recorded drawing gestures by the artist, with generative processes to build visual networks. Reas is one of the creators of Processing.
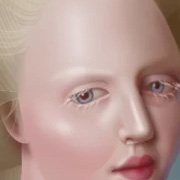
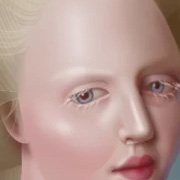
 Pure CSS Francine - 2018 - Diana Smith
Pure CSS Francine - 2018 - Diana Smith
While she looks like a traditional illustration, Diana Smith made Francine entirely using CSS web design language. Because browsers all process web code differently, the image also acts as a "mood ring" for different web browsers, looking a little (or a lot) different depending on what browser you view it with (and how old it is).
 Yes/No - 2014 - Casey Reas
Yes/No - 2014 - Casey Reas
An exploration into randomness, but focused through narrow contraints. For each unit of a grid, the software makes a decision to draw a left or right diagonal line.
 Life Writer- 2006 - Christa Sommerer & Laurent Mignonneau
Life Writer- 2006 - Christa Sommerer & Laurent Mignonneau
Interactive artwork where the letters typed by the participant form living creatures which interact with each other and the typewriter itself.
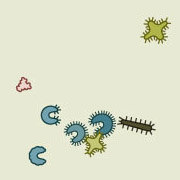
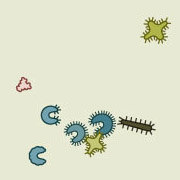
 Anymails - 2007 - Carolin Horn (made with Processing)
Anymails - 2007 - Carolin Horn (made with Processing)
Experimental email program where emails in an inbox are represented as different varieties of bacteria-like lifeforms.
 Messa Di Voce - 2003 - Golan Levin (made in Processing)
Messa Di Voce - 2003 - Golan Levin (made in Processing)
Series of artworks that respond in inventive ways to the participant's voice and silhouette.
 Particle Falls - 2016 - Andrea Polli
Particle Falls - 2016 - Andrea Polli
A public light artwork that responds to air pollution in near real time.
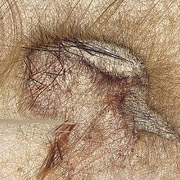
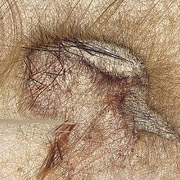
 Dreamlines- 2005 - Leonardo Solaas (made in Processing)
Dreamlines- 2005 - Leonardo Solaas (made in Processing)
Web artwork where users type in a word, and the program generates gauzy drawings based on web images related to the search. The project unfortunately no longer works in modern browsers, but there are links to videos of it in action.
 We Feel Fine - 2007 - Jonathan Harris & Sep Kamvar (made in Processing)
We Feel Fine - 2007 - Jonathan Harris & Sep Kamvar (made in Processing)
Project that scans thousands of blogs for words related to emotions, and generates the results as an interactive array of colors. The project no longer works in modern browsers, but this link leads to a TED talk of Harris demonstrating it.
 "I Write Software to Express Myself" - 2016 - Jeremy Bailey
"I Write Software to Express Myself" - 2016 - Jeremy Bailey Text Rain - 1999 - Camille Utterback & Romy Achituv
Text Rain - 1999 - Camille Utterback & Romy Achituv Untitled 5 - 2004 - Camille Utterback
Untitled 5 - 2004 - Camille Utterback New Year's Cards - 2005 - Golan Levin (made in Processing)
New Year's Cards - 2005 - Golan Levin (made in Processing) MIT Media Lab Logo - 2011 - L Roon Kang & The Green Eyl (made in Processing)
MIT Media Lab Logo - 2011 - L Roon Kang & The Green Eyl (made in Processing) Processing Monsters - 2008 - Lukas Vojir & Various (made in Processing)
Processing Monsters - 2008 - Lukas Vojir & Various (made in Processing) The Metamorphoses of Mr. Kalia - 2014 - Beatrice Lartigue & Cyril Diagne
The Metamorphoses of Mr. Kalia - 2014 - Beatrice Lartigue & Cyril Diagne XYZT - 2015 - Adrien M & Claire B
XYZT - 2015 - Adrien M & Claire B Network B - 2009 - Casey Reas
Network B - 2009 - Casey Reas Pure CSS Francine - 2018 - Diana Smith
Pure CSS Francine - 2018 - Diana Smith Yes/No - 2014 - Casey Reas
Yes/No - 2014 - Casey Reas Life Writer- 2006 - Christa Sommerer & Laurent Mignonneau
Life Writer- 2006 - Christa Sommerer & Laurent Mignonneau Anymails - 2007 - Carolin Horn (made with Processing)
Anymails - 2007 - Carolin Horn (made with Processing) Messa Di Voce - 2003 - Golan Levin (made in Processing)
Messa Di Voce - 2003 - Golan Levin (made in Processing) Particle Falls - 2016 - Andrea Polli
Particle Falls - 2016 - Andrea Polli Dreamlines- 2005 - Leonardo Solaas (made in Processing)
Dreamlines- 2005 - Leonardo Solaas (made in Processing) We Feel Fine - 2007 - Jonathan Harris & Sep Kamvar (made in Processing)
We Feel Fine - 2007 - Jonathan Harris & Sep Kamvar (made in Processing)